Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Cas Clients
Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Solutions
Web Design
Développez votre audience cible
Acquisition Marketing
Convertissez plus de contacts qualifiés
Intégration CRM
Générez plus de chiffre d'affaires
Précédent
Web Design
Audit de site web
Identifiez vos axes d'amélioration
Site internet de conversion
Convertissez votre audience
Thème CMS HubSpot
Refondez votre site rapidement
Développement Front-End
Créez un site web performant
Maintenance de site
Assurez une performance régulière
API & Synchronisation
Optimisez vos fonctionnalités
Précédent
Acquisition Marketing
Campagne Inbound Marketing
Attirez à vous les opportunités
Stratégie de copywriting
Captivez vos prospects
Automatisation Marketing
Industrialisez vos tâches
Email marketing
Diffusez le bon message
Stratégie SEO
Soyez le 1er sur Google
Tableau de bord marketing
Prenez des décisions éclairées
Google Ads
Captez votre cible
Stratégie réseaux sociaux
Maîtrisez votre e-réputation
Précédent
Intégration CRM
Intégration CRM HubSpot
Centralisez vos données
Tableau de bord commercial
Prenez des décisions éclairées
Migration CRM HubSpot
Migrez vos données
Automatisation commerciale
Éliminez les actions manuelles
Segmentation de données
Ciblez vos séquences de vente
Installation téléphonie Aircall
Entretenez votre relation client
Service client
Fidélisez vos clients existants
Maintenance CRM
Entretenez vos données CRM
Agence
Agence
Nous soutenons la croissance des entreprises à travers l’acquisition de nouveaux clients.
HubSpot
Expertise HubSpot
Découvrez nos services HubSpot
Plateforme CRM HubSpot
Découvrez les hubs HubSpot
Précédent
Expertise HubSpot
Précédent
Plateforme CRM HubSpot
Ressources
NOS RESSOURCES
Nos contenus aident les entreprises ambitieuses à signer et fidéliser des nouveaux clients grâce au web.
Média
Tous nos conseils pour booster votre stratégie digitale
Backstages
Découvrez les coulisses de notre agence
Glossaire
Toutes les définitions de nos expertises métiers
Webinaires
Les replays de nos webinaires marketing et RevOps
Youtube
Tous nos tutos et conseils pour développer votre business
Newsletter
L'email des entreprises qui veulent conquérir un marché
Fermer
Que recherchez-vous ?
Suggestions populaires
Inbound Marketing
CRM
HubSpot
Website
Refondre son site internet est un projet ambitieux qui demande une réflexion pour les entreprises désireuses de maîtriser leur croissance. Identité visuelle, réflexion sur l’arborescence et l’expérience utilisateur : il n’y a pas de hasard dans la génération de leads ! Avec un outil de CMS performant, chaque page doit être réfléchie pour garantir une expérience client élevée. Découvrez les étapes importantes et nécessaires pour refondre son site internet sur le CMS HubSpot.
Publié le 04/10/2022 Mis à jour le 01/10/2024 11 min

Refondre son site internet est un projet ambitieux qui demande une réflexion pour les entreprises désireuses de maîtriser leur croissance. Identité visuelle, réflexion sur l’arborescence et l’expérience utilisateur : il n’y a pas de hasard dans la génération de leads ! Avec un outil de CMS performant, chaque page doit être réfléchie pour garantir une expérience client élevée. Découvrez les étapes importantes et nécessaires pour refondre son site internet sur le CMS HubSpot.
La création d’un site internet de conversion est la plupart du temps menée en mode projet. Il faut donc pour cela définir des objectifs SMART : Spécifiques, Mesurables, Atteignables, Réalistes et Temporellement définis. Plusieurs métiers sont nécessaires pour réaliser ce type de projet. Il faut réunir des personnes dotées de compétences en design, développement web, CMS mais aussi marketing et commerciales. Une fois ces éléments en tête, vous pourrez entamer les différentes étapes de votre projet web.
Disponible 24h/24 et 7j/7, il fait partie de vos collaborateurs les plus dévoués. Un site internet de conversion performant est un excellent moyen de générer des revenus grâce au web, sur le long terme. Avec un design attractif et une expérience utilisateur bien pensée, les leads générés vont venir remplir votre tunnel de vente. C'est le cas par exemple de la société Padok.
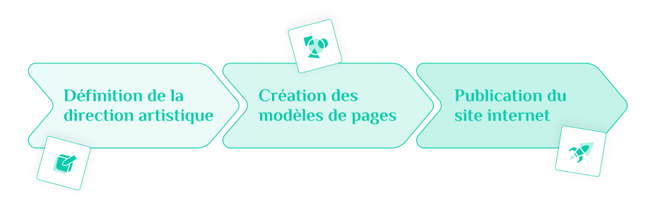
Pour refondre son site internet sur le CMS HubSpot, voici les 3 principales étapes à réaliser :

Un site internet performant oui, mais avec le bon outil. Cela passe par le choix du système de gestion de contenu, appelé Content Management System ou CMS en anglais.
Cet outil est utilisé pour créer des sites internet de conversion. Quand on parle de conversion, il faut comprendre que le but est de générer des leads et donc des affaires. C’est l’opposé d’un site vitrine qui présente simplement un catalogue de produits ou services. HubSpot propose une offre CMS adaptée à toutes les tailles d’entreprise, grandes ou petites. Ainsi, on peut choisir un outil adapté à son stade de croissance et donc à ses besoins d’acquisition marketing.
Voici les différentes offres proposées par HubSpot :
À noter que HubSpot propose de synchroniser son logiciel de CRM avec son CMS. De cette manière, la génération de contacts qualifiés pour l’achat ou Sales Qualified Leads est automatisée. Les prospects qui entrent leurs coordonnées dans les formulaires du site web seront directement centralisés dans le CRM. Ce moyen permet d’alimenter automatiquement les bases de données et on peut ensuite déployer des campagnes marketing selon leurs différents stades de maturité.
Mais le choix de l’outil CMS n’est pas la seule étape d’un projet de refonte. Découvrez comment définir la direction artistique de votre site web.
Avant la création pure d’un site, la première étape consiste à penser son aspect design et ses attributs visuels. Pour cela, une veille concurrentielle et un benchmark complet sont indispensables. Votre site internet doit se distinguer de ceux de vos concurrents tout en gardant en tête les codes de votre secteur.
Sur le web, les tendances en web design et spécificités techniques des sites évoluent constamment. Pour être à jour sur les nouveautés et les bonnes pratiques, plusieurs benchmarks design sont à réaliser.
Prenez le temps d’analyser ce que font vos concurrents directs et indirects, en France et à l’international. Observez leur arborescence, leurs parcours utilisateur, les éléments graphiques et interactions qui s’y trouvent. Ces éléments vous serviront à puiser les bonnes pratiques tout en vous différenciant.
Ce type de benchmark consiste à repérer des idées originales pour votre site web. Ainsi, vous pouvez repérer les fonctionnalités nécessaires pour faire de votre site web un atout marketing et commercial performant. Par exemple, l’expert en transfert et dosage de poudres APIA Technologie a opté pour un filtre intelligent sur son site internet. Ainsi, leurs visiteurs peuvent trouver rapidement l’information recherchée.
Sur le web, l’habit fait le moine. L’enjeu de ce benchmark est de trouver les bons éléments de design qui apporteront une identité visuelle web impactante à votre marque. Que ce soit en termes de typographies, de colorimétrie, de motifs et de boutons, réfléchissez à tous ces éléments pour créer un guide de style complet. Découvrez l'exemple de la refonte de site de HelloWork.
Une fois le benchmark complet réalisé, il faut passer à l’élaboration d’un guide de style web. Ce dernier sera à appliquer sur chacune de vos productions designs. C’est cette cohérence qui va créer la confiance de vos prospects envers votre marque. Ces conseils sont valables pour tous les secteurs d'activité. Nous vous proposons également des exemples de sites pour des logiciels SaaS.
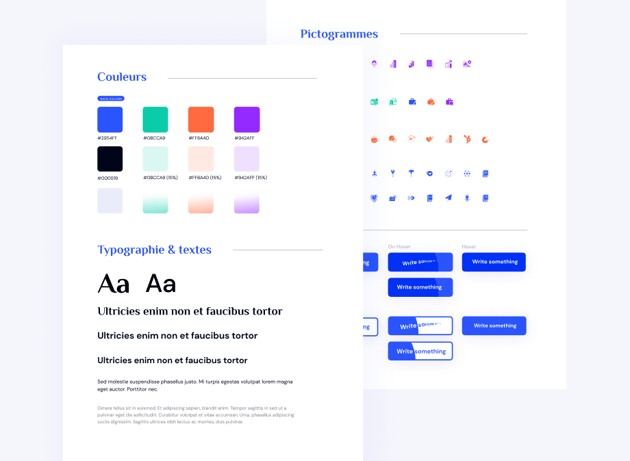
Le guide de style web se crée en parallèle des maquettes graphiques, pour structurer et définir l’ensemble des composants du futur site internet :

L'important est de choisir des couleurs en cohérence avec votre marque. Cela signifie qu’elles doivent refléter vos valeurs et votre état d’esprit. Les couleurs d’un site internet sont un élément primordial pour l’aspect visuel de votre site mais pas seulement.
Il faut également penser à l’accessibilité web en faisant attention aux contrastes entre les couleurs des polices avec les backgrounds. De même, il faut penser aux personnes atteintes d’handicaps visuels tels que les daltoniens et personnes malvoyantes. Ces personnes peuvent percevoir certaines couleurs différemment c’est pourquoi il faut bien les choisir pour construire un site web inclusif.
Qu’elle soit serif ou sans serif, la police de votre site web représente un enjeu pour l’expérience de lecture de votre audience cible. Le choix des typographies est donc important puisqu’il va à la fois refléter votre image de marque et souligner votre contenu textuel.
Des typographies simples et sans serif seront privilégiées pour les corps de texte tandis que les typographies de type display ou handwriting pourront être utilisées dans les titres de type H1, H2 et H3 pour attirer le regard par exemple.
Pour certains secteurs d’activité, expliquer son expertise, service ou produit est parfois compliqué. Ainsi vous pouvez ajouter des éléments d’illustration ou des pictogrammes pour mettre en image votre activité et rendre votre offre la plus claire possible pour vos visiteurs.
Cela peut également passer par du motion design qui anime un visuel pour expliquer un processus par exemple. Ces éléments de design personnalisés à votre secteur sont sans nul doute un moyen de créer une identité web forte et facilement reconnaissable pour vos prospects.
Par exemple, Get iT Solutions a opté pour un motion design pour illustrer sa marketplace B2B personnalisée. Ainsi on comprend en quelques secondes animées comment fonctionnent le produit et les services associés.
Un site internet regroupe un grand nombre de ressources. Encore faut-il savoir comment les structurer pour que vos personæs puissent trouver l’information qu’ils recherchent.
Construire l’arborescence de son site internet est important puisque cela va venir schématiser la structure de votre contenu. Plusieurs étapes sont nécessaires : lister les contenus, puis organiser et hiérarchiser pour enfin réaliser le schéma d’arborescence.
Une fois ce schéma créé, on peut décider de représenter la navigation de son site sous la forme d’un méga-menu, d’un menu burger, etc. Le plus important est d’adapter la forme de votre menu aux ressources que vous souhaitez mettre en valeur.
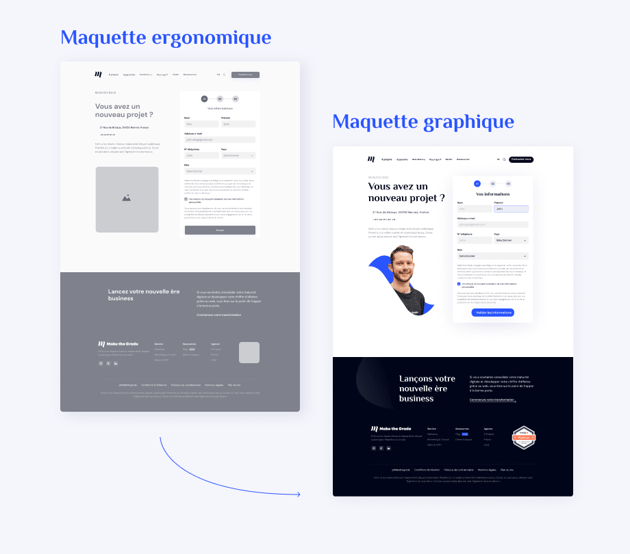
Une fois les contenus listés et recensés, vient l’étape de conception des pages du site. Avant de coder les pages ou de créer les pages à même le CMS, il est préférable de créer des maquettes ergonomiques puis graphiques pour bien visualiser la structure de chaque page.

Quelle est la différence entre maquette ergonomique et maquette graphique ?
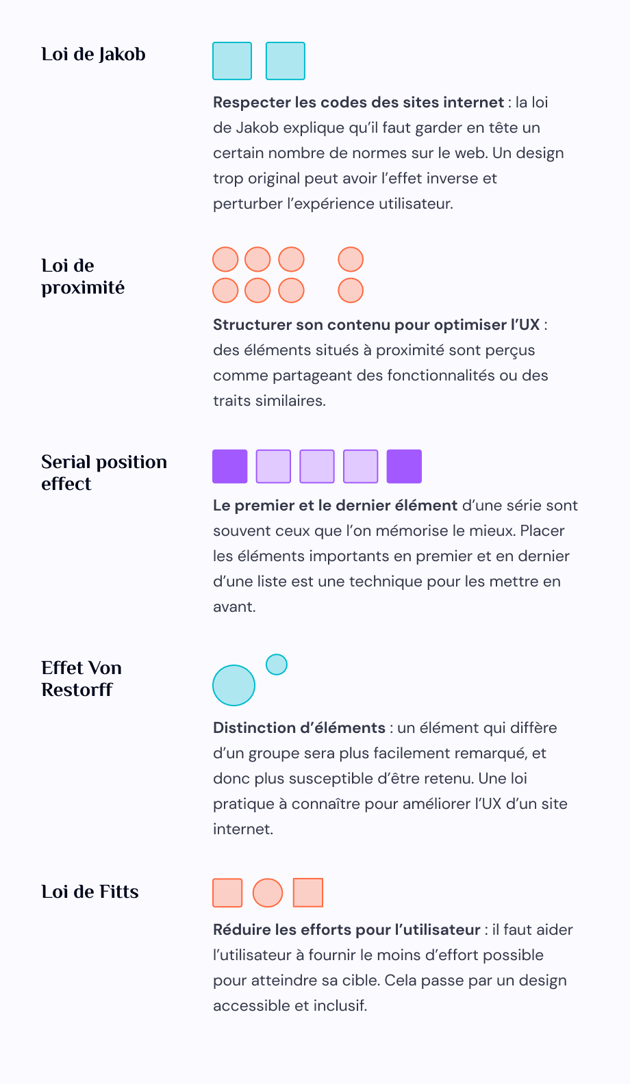
Les maquettes ergonomiques servent à concevoir l’agencement des différents blocs de contenus sans en préciser les détails. Une fois ces maquettes élaborées puis validées par l’équipe du projet, on passe aux maquettes graphiques. Ces dernières sont une version plus détaillée des maquettes précédentes. On y ajoute du texte, des images, des boutons, des couleurs et des typographies spécifiques. Cette étape du projet sert à définir à quoi vont ressembler concrètement vos pages web. Il faut également prendre en compte les règles de l’UX tout au long de ce processus créatif, en voici quelques-unes :

Développer un site internet oui, mais pas pour ne plus y toucher pendant 10 ans. Le but est de créer un site web agile et facilement éditable pour toujours être pertinent face aux besoins de vos prospects. Pour cela, rien de tel que l’approche Growth Driven Design. Cette méthode permet de s’équiper d’un site internet performant et toujours aligné avec vos objectifs de croissance. Cela consiste à créer un site de lancement et de réaliser des itérations continues régulièrement. Le but n’est pas de réinventer la roue mais d’apporter les éléments d’amélioration à un site après sa mise en ligne.
Une fois le design élaboré et validé, vient l’étape du choix de l’outil CMS pour créer votre site. Le Content Management System ou système de gestion de contenu d’HubSpot permet d’assembler les différents blocs pour construire les pages de votre site internet.
Plusieurs avantages à utiliser le CMS HubSpot Professionnel :
Une fois les pages imaginées, il ne faut pas oublier leurs spécificités techniques afin d’optimiser l’expérience utilisateur et le référencement. Il est donc important de considérer plusieurs éléments techniques pour avoir un site internet performant :
Place au moment de vérité. Une fois le design réalisé, il est temps de développer les modèles de pages et de publier votre site. Après des semaines passées à travailler votre identité visuelle, votre ligne éditoriale et vos contenus, l’heure est venue !
Une fois les maquettes designées, il faut les développer sur le CMS. Un site internet dont le développement n’est pas optimisé ne pourra pas être au maximum de son potentiel. Le SEO peut être impacté et votre acquisition par la même occasion. Avoir un développement front-end compétitif est essentiel pour tirer son épingle du jeu.
Le CMS HubSpot garantit un environnement sécurisé prêt à rendre inaccessible les serveurs et donc l’accès aux données sensibles. De cette manière, on peut centraliser un grand nombre de données avec un risque de cyberattaques minimisé. Par exemple, l’École Hôtelière de Lausanne a digitalisé ses activités avec une refonte de 3 de ses sites web. Un pari gagnant sur le CMS HubSpot qui a montré de bons résultats et de nouvelles opportunités business.
Notez bien : Un recettage technique est indispensable pour remonter toutes les anomalies et bugs éventuels à corriger. C’est de cette manière que l’expérience utilisateur sera optimisée.
Sur le web, le mieux est de parler aux humains mais surtout de ne pas oublier les robots des algorithmes. Vos contenus sont peut-être très intéressants, mais sans optimisation de référencement, leur portée sera moins conséquente sur les résultats de recherche. Le but est de toucher aussi bien votre audience cible que Google.
Pour cela, certaines actions techniques sont à réaliser :
Après avoir monté les différentes pages et déployé une stratégie SEO, il faut activer les bons leviers afin de récolter les informations pertinentes pour mieux vendre et donc convertir.
1. Formulaires reliés au CRM : Pour transformer votre site internet en véritable machine à convertir, vous pouvez mettre en place des formulaires multi-step qui seront directement reliés à votre CRM.
Notez bien : HubSpot est aussi un logiciel de CRM qui permet d’aligner ses efforts marketing avec les actions commerciales. Ce système de gestion de la relation client va récolter les données personnelles renseignées par les visiteurs de votre site internet pour pouvoir les cibler dans des prochaines campagnes. Le but est de les convertir en clients par la suite.
2. Tracking des visiteurs : Le but de votre site internet est de vous rendre visible sur le web mais aussi de récolter des informations sur vos prospects. C’est pourquoi mettre en place un système de tracking est essentiel pour prédire et analyser leur comportement d’achat.
3. Application de la politique RGPD : pour pouvoir traquer ces comportements, il existe un certain nombre de règles afin d’être RGPD compliant. Ceci est un gage de confiance pour vos visiteurs pour leur garantir la confidentialité de leur collecte et leur protection. Vous pouvez par exemple ajouter un captcha pour protéger les soumissions de formulaires de spam.
Si vous souhaitez migrer votre site sur le CMS HubSpot, le mieux est de réaliser un plan de redirection pour migrer toutes vos URL vers le nouveau site. Ainsi vous pourrez choisir celles qu'il faudra conserver, supprimer ou rediriger.
Le CMS HubSpot permet de rediriger un très grand nombre d’URL pour éviter les erreurs 404 au moment de publier un site internet.
Une fois les pages du site montées, il est important de définir une période de recettage pour remonter les bugs éventuels ou bien ajuster le design imaginé au départ.
L’idéal est de réaliser 3 catégories de recettage :
Voici un exemple de site internet dédié à la conversion pour Business at OECD. L’objectif de ce projet de refonte sur le CMS HubSpot était de placer l’expérience utilisateur au cœur de la démarche.
Il existe de nombreux CMS pour gérer les contenus de son site internet. Que ce soit sur Joomla!, WordPress ou HubSpot, vous devez choisir l’outil le plus adapté à vos besoins et votre secteur d’activité. Le CMS HubSpot présente de nombreuses fonctionnalités pratiques pour piloter sa croissance sereinement. Découvrez ces avantages en détail.
Le CMS d’HubSpot propose un grand nombre de modules personnalisables et facilement éditables pour ses utilisateurs. Avec le système de glisser-déposer ou drag and drop en anglais, assembler les différents blocs de contenus est un vrai jeu d’enfants.
Vous pouvez aussi opter pour une solution plus rapide pour personnaliser votre site internet, avec les thèmes HubSpot. Ainsi, vous optimisez votre temps et votre budget sur les projets de refonte. Vous obtenez un ensemble de pages optimisées pour la conversion avec une UX déjà travaillée.
Dans la création de votre site internet, vous allez classer vos ressources sous différentes catégories. S’il existe un type de contenu à ne pas sous-estimer pour son site, c’est le blog.
Pourquoi est-il important d’avoir un blog sur son site internet ?
Le blog sert à accompagner vos prospects tout au long de leur parcours d’achat. Ce dernier est composé de 3 phases principales : prise de conscience, considération et décision. Les articles de votre blog répondent aux questions que se posent vos prospects lorsqu’ils rencontrent un problème dans leur quotidien professionnel. Ainsi, vous vous positionnez en tant qu’expert dans votre secteur et êtes habilité à les aider dans leur démarche. Découvrez comment le CMS HubSpot permet de créer un blog performant sur son site internet.
Cette fonctionnalité permet de centraliser vos données dans des tables et de personnaliser leur affichage sur les pages de votre site internet. La HubDB du CMS HubSpot est donc très pratique pour afficher de manière intelligente une grande quantité de ressources. On peut par exemple l’utiliser pour la création d’un glossaire en ligne, ou afficher des listes de ressources telles qu’un trombinoscope ou des publications d’actualités.
La fonctionnalité multilingue HubSpot permet de créer une version de votre site internet dans une autre langue. Ainsi, vous allez pouvoir toucher une plus grande audience et adapter votre discours en fonction de la langue sélectionnée. C’est un avantage SEO non négligeable et qui permet de proposer des ressources dans la langue de prédilection de vos visiteurs pour diminuer le taux de rebond.
Le vrai avantage du CMS HubSpot réside dans sa capacité à être relié au CRM pour aligner les actions marketing et commerciales. Ainsi, on peut réaliser de l’automatisation marketing pour bien cibler les prospects et les convertir en leads. HubSpot propose des tableaux de bord marketing qui permettent de mesurer les indicateurs clés de vos campagnes sur le web. Les données sont remontées en temps réel et le suivi est continu, comme par exemple les statistiques de suivi du trafic. L’analyse de la performance est clé dans l’amélioration de vos actions marketing.
Les différentes étapes que nous avons décrites au-dessus vont vous permettre de créer un site à la hauteur de vos ambitions de croissance. Le CMS HubSpot est votre allié dans la réalisation de ce projet : ses fonctionnalités pratiques vont convertir les visiteurs en leads chauds pour l’achat. Découvrez ici des exemples de sites faits sur le CMS HubSpot à l'image de chaque entreprise.
Vous avez maintenant toutes les clés en main pour refondre votre site internet sur le CMS HubSpot. Suivez ces étapes pas à pas en pensant à optimiser le parcours utilisateur grâce à une approche d’itérations répétitives. Dites-vous que la première version de votre site sera améliorée en continu suivant les performances que vous observerez. Découvrez à présent comment créer un site internet de conversion pour sublimer votre e-réputation.

Marion Leffondré - Consultante growth marketing
Passionnée par le marketing et l'univers du digital, je crée des contenus qui répondent aux enjeux de la croissance B2B. Générer naturellement de nouveaux contacts qualifiés dans votre CRM est l'un de mes principaux objectifs. Mes expériences à l'international m'ont permis d'acquérir une ouverture d'esprit pratique pour trouver de nouvelles idées.

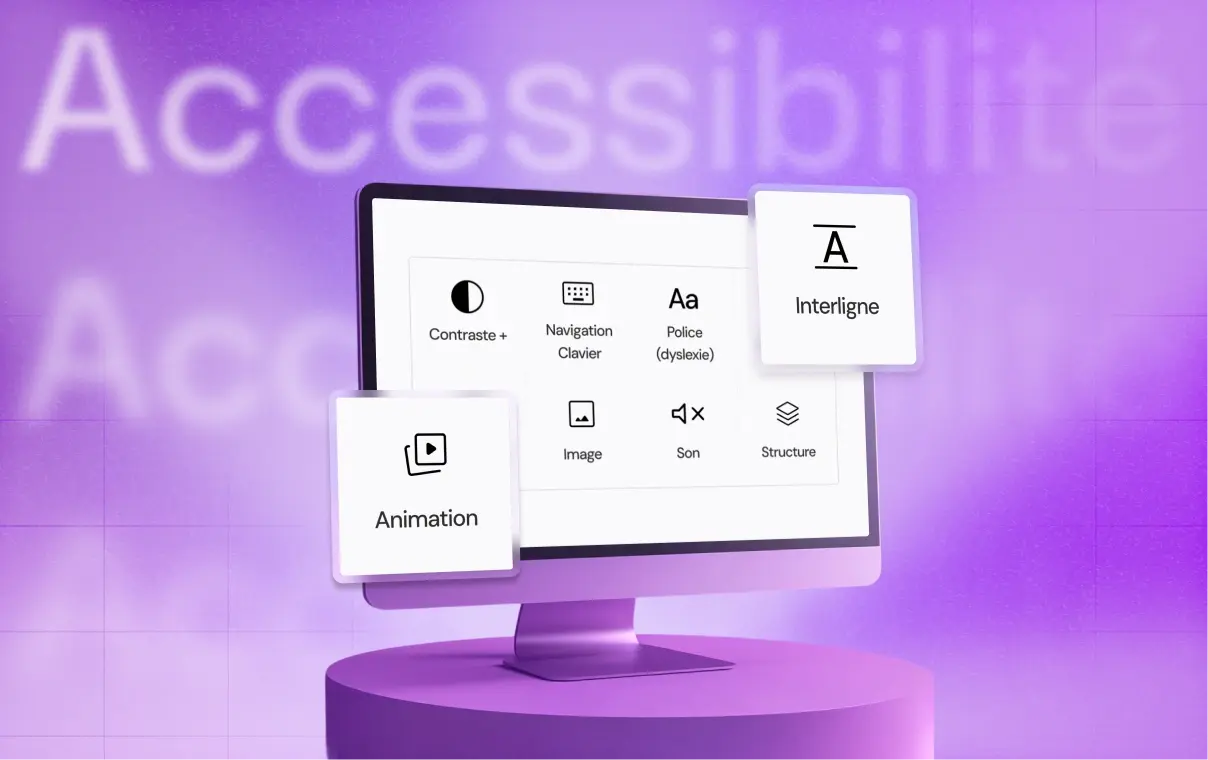
Quelles sont les nouvelles normes en accessibilité digitale en 2025 et comment optimiser votre site ?

Comment un chatbot HubSpot peut-il booster votre marketing et vos conversions ?

11 workflows du Sales Hub à créer pour votre activité sur HubSpot

HubSpot et IA : Le Duo Gagnant pour Développer votre Stratégie de Croissance

Comprendre et maîtriser les fondamentaux du Service Operations

Comment définir vos objectifs SMART marketing ?
Une fois par mois, des conseils, des études de cas et des histoires growth dans votre boîte mail
1500+ abonné·e·s
1 email pas mois
Contenu inédit