Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Cas Clients
Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Solutions
Web Design
Développez votre audience cible
Acquisition Marketing
Convertissez plus de contacts qualifiés
Intégration CRM
Générez plus de chiffre d'affaires
Précédent
Web Design
Audit de site web
Identifiez vos axes d'amélioration
Site internet de conversion
Convertissez votre audience
Thème CMS HubSpot
Refondez votre site rapidement
Développement Front-End
Créez un site web performant
Maintenance de site
Assurez une performance régulière
API & Synchronisation
Optimisez vos fonctionnalités
Précédent
Acquisition Marketing
Campagne Inbound Marketing
Attirez à vous les opportunités
Stratégie de copywriting
Captivez vos prospects
Automatisation Marketing
Industrialisez vos tâches
Email marketing
Diffusez le bon message
Stratégie SEO
Soyez le 1er sur Google
Tableau de bord marketing
Prenez des décisions éclairées
Google Ads
Captez votre cible
Stratégie réseaux sociaux
Maîtrisez votre e-réputation
Précédent
Intégration CRM
Intégration CRM HubSpot
Centralisez vos données
Tableau de bord commercial
Prenez des décisions éclairées
Migration CRM HubSpot
Migrez vos données
Automatisation commerciale
Éliminez les actions manuelles
Segmentation de données
Ciblez vos séquences de vente
Installation téléphonie Aircall
Entretenez votre relation client
Service client
Fidélisez vos clients existants
Maintenance CRM
Entretenez vos données CRM
Agence
Agence
Nous soutenons la croissance des entreprises à travers l’acquisition de nouveaux clients.
HubSpot
Expertise HubSpot
Découvrez nos services HubSpot
Plateforme CRM HubSpot
Découvrez les hubs HubSpot
Précédent
Expertise HubSpot
Précédent
Plateforme CRM HubSpot
Ressources
NOS RESSOURCES
Nos contenus aident les entreprises ambitieuses à signer et fidéliser des nouveaux clients grâce au web.
Média
Tous nos conseils pour booster votre stratégie digitale
Backstages
Découvrez les coulisses de notre agence
Glossaire
Toutes les définitions de nos expertises métiers
Webinaires
Les replays de nos webinaires marketing et RevOps
Youtube
Tous nos tutos et conseils pour développer votre business
Newsletter
L'email des entreprises qui veulent conquérir un marché
Fermer
Que recherchez-vous ?
Suggestions populaires
Inbound Marketing
CRM
HubSpot

Les pictogrammes sont comme les images : ils valent mille mots. C’est pourquoi en ajouter sur son site internet est un réel atout. Ces petits dessins schématisés et facilement identifiables augmentent la compréhension des visiteurs. Qui dit bonne compréhension, dit parcours de conversion optimisé et expérience d’achat de qualité ! Tous les conseils et bonnes pratiques pour créer les pictogrammes de son site internet sont dans cet article.
Les avantages des pictogrammes sont nombreux en web design. Tout d’abord, ils permettent de rendre plus attractif un avantage ou un bénéfice client. Ils permettent aussi de structurer le contenu et d’illustrer clairement un propos. Des pictogrammes personnalisés vont ainsi devenir des éléments à part entière de la charte graphique d’une marque. Pour qu’un pictogramme soit pertinent, il doit répondre à plusieurs critères.
L’UX design, autrement dit expérience utilisateur est un élément important dans la conception d’un site internet. C’est pourquoi les UX designers ont pour mission de rendre l’interface la plus accessible et intuitive possible.
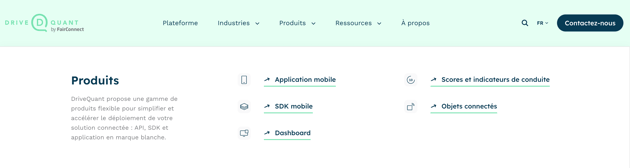
Les pictogrammes sont perçus comme les garants de la signalétique des pages web. Ils servent à mettre en valeur un accès ou une fonctionnalité particulière d’une offre sur un site internet. En ce sens, on peut rendre la navigation d’un site plus fluide à l’aide de pictogrammes pertinents.
Voici l’exemple d’un méga menu avec des pictogrammes pour le site internet de DriveQuant :

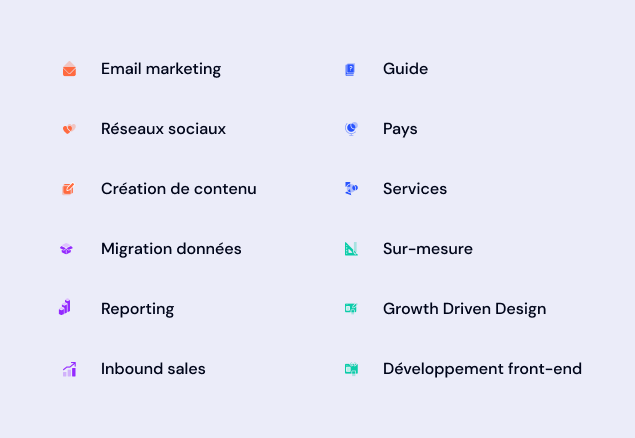
Les pictogrammes sont un formidable moyen de créer une identité de marque différenciante. Des pictos personnalisés vont créer une valeur ajoutée à votre site internet. Les visiteurs ne le remarquent peut-être pas, mais créer les pictogrammes de son site internet rend la charte graphique unique, tout comme son offre et ses intentions marketing.
Voici un exemple de pictogrammes qui reflètent les différentes expertises d’une même marque : 
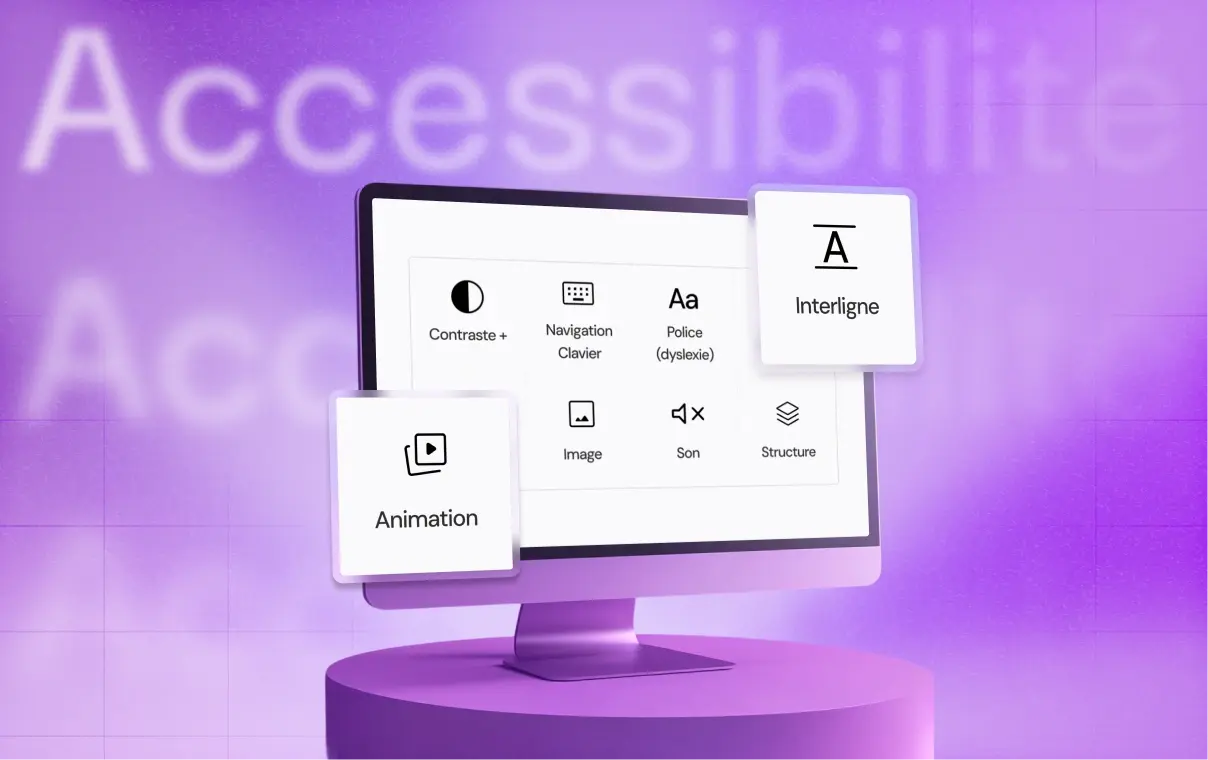
S’ils aident à la compréhension globale d’un contenu web, les pictogrammes peuvent participer à davantage d’inclusion sur internet. Nous ne sommes pas tous égaux face à l’accessibilité web : les personnes atteintes de handicaps, qu’ils soient physiques, visuels, auditifs ou cognitifs rencontrent des difficultés à surfer sur la toile. Découvrez en quoi les pictogrammes sont une solution pour plus d’inclusion.
70% du contenu digital est inaccessible aux personnes qui présentent un handicap selon Content Square. (2021)
Ce constat est très représentatif du manque d’inclusion sur le web. Si l’on veut renverser la tendance, il faut proposer des sites plus inclusifs pour des expériences utilisateur optimisées. Cette obligation morale est à diffuser auprès des acteurs du web et notamment dans le secteur B2B pour faciliter la vie de plusieurs millions de personnes.
Il est parfois plus judicieux de mettre un pictogramme plutôt qu’une explication textuelle pour faciliter la lecture d’un site internet.
Bien construits, ces petits schémas sont compréhensibles en un coup d'œil, qu’importe la langue parlée. À eux seuls, les pictogrammes peuvent traduire une intention marketing, des valeurs ou bien un ton éditorial marqué d’une marque donnée. C’est pourquoi créer les pictogrammes de son site internet peut être une bonne idée à ne pas sous-estimer dans sa charte graphique.
Les personnes qui présentent un handicap de type cognitif : trouble de l’apprentissage tel que la dyslexie ou trouble de la concentration TDAH, seront plus attentives aux pictogrammes présents sur une page web.
Comment cela s’explique ?
La lecture est fluidifiée par les pictogrammes qui facilitent la compréhension. Ils suggèrent directement le propos sans avoir besoin de lire plusieurs paragraphes. Cet usage devient extrêmement pratique lors de la lecture des contenus web pour ces personnes.
Insérer des pictogrammes sur ses pages web va donc améliorer l’expérience de lecture et structurer le contenu d’une page web. Plus il y a de pictogrammes et symboles faciles à comprendre, plus la lecture sera rapide et fluide pour les visiteurs, qui en seront reconnaissants.
L’accessibilité web est un réel enjeu pour les entreprises présentes sur le web.
Ce sujet est encore trop méconnu et peu abordé. C’est pourquoi adopter un design inclusif sur son site internet et ce, tout au long du buyer’s journey est une approche différenciante. L’impact sera d’autant plus positif sur le trafic si un grand nombre de personnes peut y accéder sans problème de compréhension ou de navigation.
Voici d’autres paramètres à prendre en compte pour rendre plus inclusif son site internet :
Cette liste n’est pas exhaustive : il en va de l’intérêt commun de poursuivre ces efforts pour proposer des sites internet plus inclusifs. L’objectif est de pouvoir rendre les contenus web accessibles au plus grand nombre.
Pour créer des pictogrammes, différents styles de designs sont possibles.
Un style de design épuré, évident et directement compréhensible par le lecteur. Le flat design se prête complètement à la création de pictogrammes.
Voici un exemple de pictogrammes en flat design :

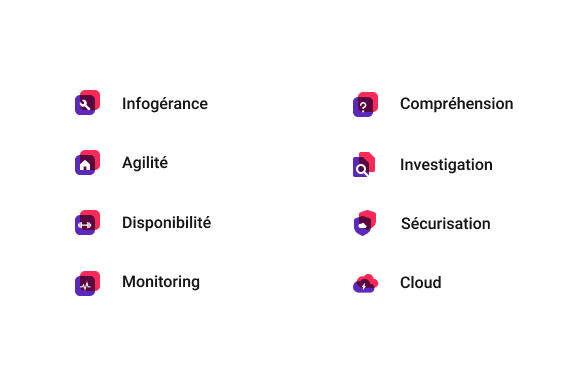
Ce type de design est un style récent d'UI design qui allie transparence, objets en relief et couleurs vives avec des contours fins et nets. Le glassmorphism permet de créer des pictogrammes originaux et facilement reconnaissables.

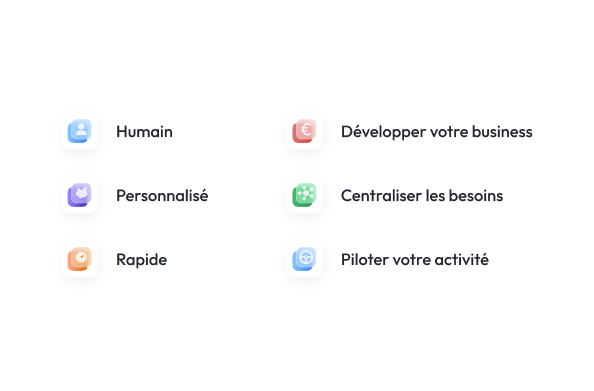
Le troisième type de design est appelé “outline design”, c’est un mélange entre le Flat design et l’aspect minimaliste extrême. La conception de pictogrammes avec un design “outline” représente des sortes d’esquisses et de contours d’un objet ou d’une valeur sans remplissage ou effet d’ombre.
Voici un exemple du style “outline design” :

Vous l’aurez compris, créer des pictogrammes pour son site internet est un réel atout pour aider à la compréhension globale. De plus, cela présente un double avantage avec l’amélioration de l’accessibilité pour les personnes qui présentent un handicap. C’est un moyen de rendre son site internet plus inclusif et clair avec un contenu structuré. Découvrez maintenant comment refondre le site internet d'une PME.

Marion Leffondré - Consultante growth marketing
Passionnée par le marketing et l'univers du digital, je crée des contenus qui répondent aux enjeux de la croissance B2B. Générer naturellement de nouveaux contacts qualifiés dans votre CRM est l'un de mes principaux objectifs. Mes expériences à l'international m'ont permis d'acquérir une ouverture d'esprit pratique pour trouver de nouvelles idées.

Quelles sont les nouvelles normes en accessibilité digitale en 2025 et comment optimiser votre site ?

6 outils pour tester votre site web responsive

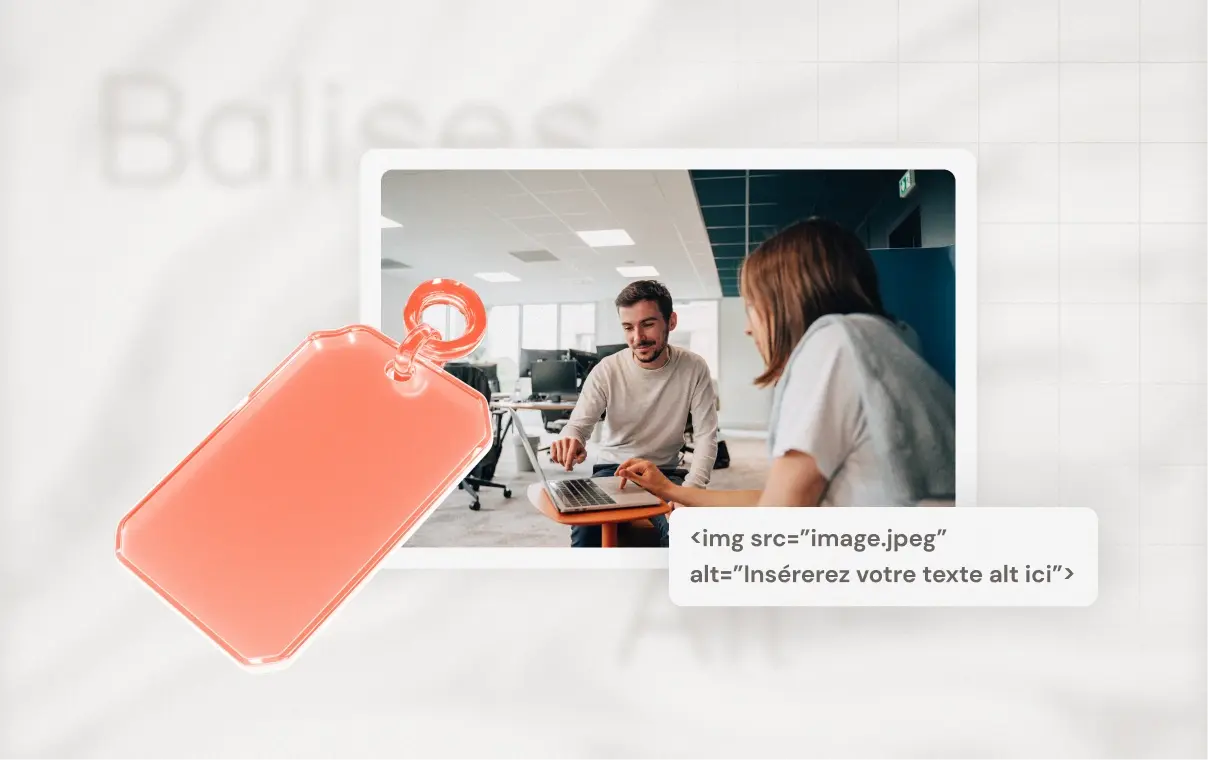
6 conseils pour optimiser la balise Alt de vos images

Comment concevoir un site web de conversion efficace ?

Comment optimiser sa page de remerciements ?

Comment créer une page de vente qui convertit ?
Une fois par mois, des conseils, des études de cas et des histoires growth dans votre boîte mail
1500+ abonné·e·s
1 email pas mois
Contenu inédit