Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Cas Clients
Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Solutions
Web Design
Développez votre audience cible
Acquisition Marketing
Convertissez plus de contacts qualifiés
Intégration CRM
Générez plus de chiffre d'affaires
Précédent
Web Design
Audit de site web
Identifiez vos axes d'amélioration
Site internet de conversion
Convertissez votre audience
Thème CMS HubSpot
Refondez votre site rapidement
Développement Front-End
Créez un site web performant
Maintenance de site
Assurez une performance régulière
API & Synchronisation
Optimisez vos fonctionnalités
Précédent
Acquisition Marketing
Campagne Inbound Marketing
Attirez à vous les opportunités
Stratégie de copywriting
Captivez vos prospects
Automatisation Marketing
Industrialisez vos tâches
Email marketing
Diffusez le bon message
Stratégie SEO
Soyez le 1er sur Google
Tableau de bord marketing
Prenez des décisions éclairées
Google Ads
Captez votre cible
Stratégie réseaux sociaux
Maîtrisez votre e-réputation
Précédent
Intégration CRM
Intégration CRM HubSpot
Centralisez vos données
Tableau de bord commercial
Prenez des décisions éclairées
Migration CRM HubSpot
Migrez vos données
Automatisation commerciale
Éliminez les actions manuelles
Segmentation de données
Ciblez vos séquences de vente
Installation téléphonie Aircall
Entretenez votre relation client
Service client
Fidélisez vos clients existants
Maintenance CRM
Entretenez vos données CRM
Agence
Agence
Nous soutenons la croissance des entreprises à travers l’acquisition de nouveaux clients.
HubSpot
Expertise HubSpot
Découvrez nos services HubSpot
Plateforme CRM HubSpot
Découvrez les hubs HubSpot
Précédent
Expertise HubSpot
Précédent
Plateforme CRM HubSpot
Ressources
NOS RESSOURCES
Nos contenus aident les entreprises ambitieuses à signer et fidéliser des nouveaux clients grâce au web.
Média
Tous nos conseils pour booster votre stratégie digitale
Backstages
Découvrez les coulisses de notre agence
Glossaire
Toutes les définitions de nos expertises métiers
Webinaires
Les replays de nos webinaires marketing et RevOps
Youtube
Tous nos tutos et conseils pour développer votre business
Newsletter
L'email des entreprises qui veulent conquérir un marché
Fermer
Que recherchez-vous ?
Suggestions populaires
Inbound Marketing
CRM
HubSpot

Le benchmark web design est un concept essentiel dans la construction de sites internet. Développer un site web nécessite une approche structurée, avec des étapes bien précises à respecter, dont la première, le benchmarking. Cette méthode, bien connue des marketeurs, est capitale pour respecter les attentes du marché et se différencier de la concurrence. Dans cet article, vous découvrirez comment construire un benchmark web design lors de la refonte d’un site internet.
Contrairement à une analyse concurrentielle, le benchmark ne va pas s’intéresser seulement à la concurrence directe. Sa force vient d’une vision plus globale, où il s'agit d’étudier la totalité d’un marché pour trouver les meilleures tendances. L’objectif d’un bon benchmark est bien de bâtir un site web optimisé pour la conversion, pièce maîtresse de votre croissance.
Dans un monde ultra-compétitif, la recherche constante de différenciation est essentielle pour se développer à moyen et long terme. Cependant, avant de pouvoir se différencier, il est important de connaître les pratiques communes au marché. Le benchmark web design va en ce sens, offrant une cartographie détaillée de l’environnement concurrentiel. Cela passera tout d’abord par un recensement des problématiques rencontrées par les concurrents et des solutions proposées. Les bénéfices permettront de garder une longueur d’avance, tout en renforçant la proposition de valeur de votre site internet :
Une fois ce benchmarking effectué, la prochaine étape sera d’y apporter ses propres idées et pistes d’amélioration. Des axes qui doivent évidemment être cohérents avec l’image de marque de l’entreprise et refléter sa personnalité.
PME ou grande entreprise, dans le service ou dans le BTP, toute entreprise a des concurrents. Le branding vous aide à établir une autorité sur le marché de manière unique. Nous parlons ici des typographies, de la colorimétrie, etc, qui aideront vos prospects et clients à reconnaître votre entreprise. Avec un branding complet et cohérent, vous leur montrez pourquoi ils devraient vous choisir plutôt que vos compétiteurs.

Dans un processus de refonte de site web, le benchmark débute directement après la réception du brief et du questionnaire client. Ces deux documents vont être utiles pour comprendre précisément les enjeux et les problématiques auxquelles le site web doit répondre. Pour un benchmark pertinent, les parties prenantes doivent définir ensemble des aspects à étudier au sein des sites webs concurrents. Ces concurrents peuvent très bien être des concurrents directs ou indirects. Parmi les critères principaux à observer, nous retrouvons notamment :
En comparant avec les fonctionnalités déjà présentes sur votre site, il s’agira alors de déterminer les optimisations et intégrations à prioriser. Néanmoins, cette méthode ne doit pas être utilisée seulement de manière ponctuelle. Pour faciliter le benchmarking, il est important de garder une fréquence de recherche régulière, avec une veille quotidienne autour de sites internet inspirants. Une veille qui va concerner aussi bien la partie design que la partie plus technique des fonctionnalités.
Vous serez alors apte à développer un site optimisé pour l’expérience utilisateur, impactant directement la génération de revenus pour votre business. Parce que votre site web est la porte d’entrée de votre entreprise, il est primordial de mettre l’expérience utilisateur au centre de son développement. Vous en ferez ainsi un atout commercial considérable.
La construction d’un site internet ne demande pas de réinventer l’eau chaude. Les mêmes codes sont utilisés par des milliers d’organisations dans le monde, tout simplement parce qu’ils fonctionnent. Il n’y a aucune raison de ne pas s’en inspirer, tout en ajoutant une patte singulière à l’entreprise. Afin de trouver les plus belles inspirations, le benchmark web design est divisé en 3 catégories. L’idée est de parcourir le web, avec pour objectif de trouver les meilleurs exemples en ligne :
Le benchmark concurrentiel est une méthode fréquemment employée par les entreprises pour améliorer leur positionnement. Il consiste à analyser et comparer les meilleures pratiques des concurrents directs et indirects. Afin de déterminer les avantages compétitifs et les opportunités de marché pour ensuite ajuster sa stratégie.
Dans le cadre d’une refonte de site, plusieurs questions sont à se poser, auxquelles ce benchmark doit répondre. Quels sont les mots-clés utilisés par les concurrents ? Quelles sont les nouvelles tendances du marché ? Quelles sont les pratiques qui ont le plus d’impact sur l'expérience utilisateur (UX) ? Cette phase est également l’occasion de lancer un benchmark interne, afin de comprendre l’origine de ses propres faiblesses.
Contrairement à la précédente, cette étude va être plus générale, ne portant pas exclusivement sur des concurrents. Des entreprises appartenant à d’autres secteurs d’activité peuvent tout de même apporter des propositions qui correspondent aux besoins clients. L’idée est de parcourir différents sites internet et leurs pages, en listant les éléments les plus efficaces pour les visiteurs. Pour mettre en avant vos offres, notez des fonctionnalités soulignant les détails de mise en avant de produits. Vous cherchez à gagner en proximité avec vos clients et prospects ? Concentrez-vous sur des fonctionnalités de mise en relation simples et accessibles à tous. C’est le cas notamment des systèmes de prise de rendez-vous et des outils de marketing conversationnel.
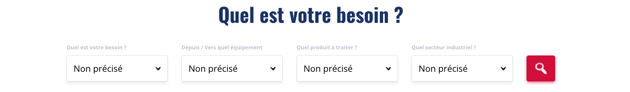
Prenons un exemple concret, celui de la refonte du site d'Apia Technologie, spécialiste de l’industrie agroalimentaire. Il a été identifié qu’un filtre intelligent permettait d’optimiser la conversion, avec une remontée en 3 clics des besoins clients. Cette fonction a été mise en place sur la page d’accueil de leur nouveau site web.

Les utilisateurs recherchent aujourd’hui des sites internet efficaces, fluides, compréhensibles et abordables. C’est pourquoi un benchmark de fonctionnalités prend tout son sens. Il apporte une vision globale des pratiques sur le web, permettant de répondre au plus proche des besoins des visiteurs. Attention, prenez cependant le soin d’évaluer des pages et contenus comparables, exposant des parcours similaires. Cela afin d’assurer un benchmark cohérent face aux besoins de votre cible.
Dernière catégorie, le benchmark UX, qui concerne ici le design et l’ergonomie. Ce benchmark vise à analyser les interfaces des sites concurrents, pour comprendre leur position d’un point de vue visuel et éditorial. Dans le choix des sites à analyser, il convient de se tourner vers des plateformes présentant des fonctionnalités ou thèmes semblables. L’analyse peut porter sur la disposition d’éléments comme le CTA ou la charte graphique, avec les couleurs, la typographie, etc. Elle peut néanmoins être plus poussée, en étudiant la lisibilité, la fluidité ou encore l’accessibilité. Voici quelques questions à vous poser lors d’un benchmark web design :
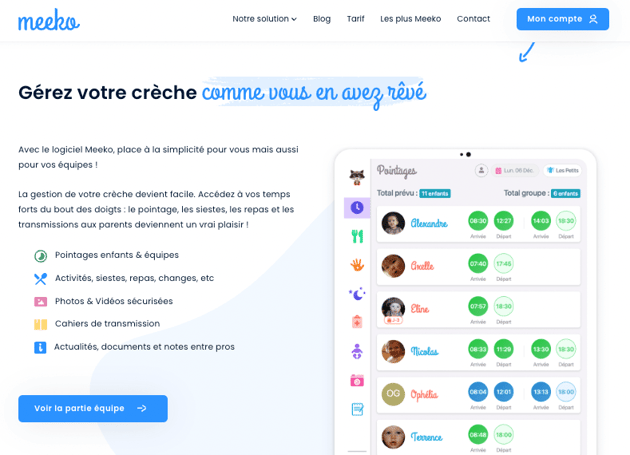
Ces questions vous serviront pour adopter les bonnes pratiques et éviter au maximum les erreurs. Vous aurez toutes les clés en main pour adapter l’ergonomie de votre site en fonction des exigences des utilisateurs cibles. Ici, un exemple d’une typographie rappelant le côté enfance, utilisé lors de la refonte du logiciel de crèche Meeko :

Réaliser un benchmark n’est pas une tâche aisée. Pour faciliter ce travail, il convient de garder un œil régulier sur le marché et les compétiteurs. Il s’agit de se poser les bonnes questions, mais surtout de mettre en place les bons outils d’analyse. Ces derniers doivent être capables de fournir les renseignements adéquats en fonction de la stratégie marketing que l’entreprise souhaite adopter. S’il existe des centaines de logiciels dédiés au benchmarking, voici les plus efficaces à utiliser pour une refonte de site :

Pour garder une longueur d’avance sur vos concurrents, réaliser un benchmark web design est une pratique indispensable. Vous apporterez à votre site les pratiques les plus efficaces en matière de développement et conception web. Résultat ? Un site internet optimisé pour la conversion, grâce auquel vous impacterez directement les performances de votre entreprise. Découvrez maintenant 5 lois UX pour garantir une expérience utilisateur web unique sur le CMS Hubspot. N'hésitez pas à faire appel à notre agence de refonte de site web.

Steven Quelven - Consultant growth marketing
Définition de votre stratégie marketing, création de vos contenus inbound, mise en place d’action d’optimisation… Mon objectif est clair. Répondre à vos besoins et vous apporter toutes les ressources nécessaires pour contribuer à votre croissance.

Quelles sont les nouvelles normes en accessibilité digitale en 2025 et comment optimiser votre site ?

6 outils pour tester votre site web responsive

6 conseils pour optimiser la balise Alt de vos images

Comment concevoir un site web de conversion efficace ?

Comment optimiser sa page de remerciements ?

Comment créer une page de vente qui convertit ?
Une fois par mois, des conseils, des études de cas et des histoires growth dans votre boîte mail
1500+ abonné·e·s
1 email pas mois
Contenu inédit