Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Cas Clients
Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Solutions
Web Design
Développez votre audience cible
Acquisition Marketing
Convertissez plus de contacts qualifiés
Intégration CRM
Générez plus de chiffre d'affaires
Précédent
Web Design
Audit de site web
Identifiez vos axes d'amélioration
Site internet de conversion
Convertissez votre audience
Thème CMS HubSpot
Refondez votre site rapidement
Développement Front-End
Créez un site web performant
Maintenance de site
Assurez une performance régulière
API & Synchronisation
Optimisez vos fonctionnalités
Précédent
Acquisition Marketing
Campagne Inbound Marketing
Attirez à vous les opportunités
Stratégie de copywriting
Captivez vos prospects
Automatisation Marketing
Industrialisez vos tâches
Email marketing
Diffusez le bon message
Stratégie SEO
Soyez le 1er sur Google
Tableau de bord marketing
Prenez des décisions éclairées
Google Ads
Captez votre cible
Stratégie réseaux sociaux
Maîtrisez votre e-réputation
Précédent
Intégration CRM
Intégration CRM HubSpot
Centralisez vos données
Tableau de bord commercial
Prenez des décisions éclairées
Migration CRM HubSpot
Migrez vos données
Automatisation commerciale
Éliminez les actions manuelles
Segmentation de données
Ciblez vos séquences de vente
Installation téléphonie Aircall
Entretenez votre relation client
Service client
Fidélisez vos clients existants
Maintenance CRM
Entretenez vos données CRM
Agence
Agence
Nous soutenons la croissance des entreprises à travers l’acquisition de nouveaux clients.
HubSpot
Expertise HubSpot
Découvrez nos services HubSpot
Plateforme CRM HubSpot
Découvrez les hubs HubSpot
Précédent
Expertise HubSpot
Précédent
Plateforme CRM HubSpot
Ressources
NOS RESSOURCES
Nos contenus aident les entreprises ambitieuses à signer et fidéliser des nouveaux clients grâce au web.
Média
Tous nos conseils pour booster votre stratégie digitale
Backstages
Découvrez les coulisses de notre agence
Glossaire
Toutes les définitions de nos expertises métiers
Webinaires
Les replays de nos webinaires marketing et RevOps
Youtube
Tous nos tutos et conseils pour développer votre business
Newsletter
L'email des entreprises qui veulent conquérir un marché
Fermer
Que recherchez-vous ?
Suggestions populaires
Inbound Marketing
CRM
HubSpot

Telle une carte pour se repérer dans les rues d’une ville, la navigation aide les visiteurs à se repérer sur un site web. C’est un élément très important de son site internet pour aller chercher l’information au bon endroit en un temps optimal. La navigation doit s’effectuer facilement et surtout de manière intuitive. Ainsi vous augmenterez le taux de conversion des contacts en clients et votre chiffre d’affaires par la même occasion. Découvrez dans cet article comment bien créer le méga-menu de son site internet. Nous verrons quels sont les avantages du méga-menu et les éléments importants à prendre en compte pour le concevoir lors d'une refonte de site internet.
Qu’est-ce qu’un méga-menu ? Qu’ils soient fixes, verticaux ou horizontaux, les menus sont des éléments indispensables pour créer une bonne navigation sur un site web. Le méga-menu est fréquemment utilisé en e-commerce pour présenter l’éventail de produits sur un site marchand. Il s’affiche généralement au survol de la barre de navigation d’un site internet. En B2B, cette bonne pratique est aussi à exploiter.
Si votre site ne comprend que quelques pages et votre offre ne possède pas différentes catégories de produits ou services, alors ce type de menu n’est sûrement pas adapté. Dans le cas inverse, c’est un bon moyen d’avoir une vue directe de l’ensemble des ressources présentes sur un site internet. Découvrez les différents avantages du méga-menu. Accompagne l'expérience de conversion inbound des visiteurs.
Le méga-menu doit être réfléchi pour la conversion de vos contacts en clients. En effet, vous devez penser à chaque parcours utilisateur possible depuis les pages de votre menu.
C’est pourquoi l’expérience utilisateur de votre site internet sera facilitée avec un méga-menu.
À savoir : Un parcours de conversion optimisé se fait en 3 clics maximum. Le méga menu apporte à la fois une clarté dans la navigation et dans le contexte des contenus auxquels nous pouvons accéder. L’objectif d’un bon méga-menu est de faire passer à 1 clic l'accès à la bonne ressource pour la bonne cible. C’est en ces termes que le méga-menu est un excellent atout dans votre parcours de conversion.
L’arborescence de votre site est un élément à penser avant de créer votre menu de navigation. C’est le squelette qui va venir structurer et schématiser les ressources de votre site web. Vous allez créer des pages différentes : homepage, blog, à propos, contact, etc. Construire une arborescence seo pour son site internet est une étape primordiale pour concevoir un bon menu par la suite.
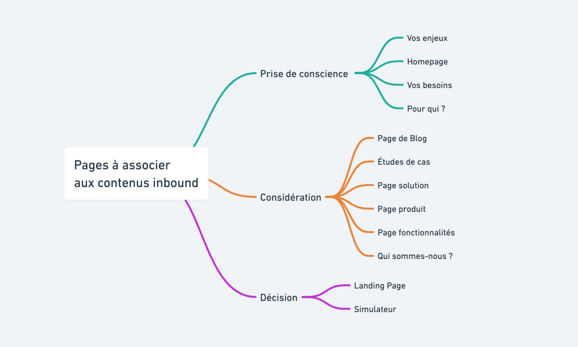
Votre méga-menu devra présenter des ressources qui correspondent aux trois phases inbound du parcours d’achat, aussi appelé buyer’s journey. Chaque visiteur qui se rend sur votre site internet va passer par 3 étapes : prise de conscience, considération et décision. Il vous faut accompagner vos prospects sur chacune de ces phases avec du contenu adapté.

Un autre avantage à créer un méga-menu, est d’aider ses visiteurs à naviguer facilement sur votre site. Cette première expérience utilisateur satisfaisante sera encore plus susceptible d’aboutir à une expérience client positive.
“Vous n’aurez jamais une deuxième chance de faire une bonne première impression.” - David Swanson
Les internautes sont des individus impatients qui veulent des réponses rapides à leurs problématiques. S’ils rencontrent des difficultés à naviguer sur un site web, ils s’en vont tout simplement. C’est là que réside le véritable enjeu : ils ne vont pas perdre leur temps à essayer de comprendre comment fonctionne votre site. Des centaines d’autres résultats sont à leur disposition, vous devez les faire rester.
Voilà pourquoi votre menu doit être un système intuitif qui aide les visiteurs à mieux trouver l’information. Pour cela, vous pouvez adopter l'approche selfcare : mener des actions qui vont simplifier la recherche d’information des visiteurs. Si le méga-menu de votre site internet adopte cette posture, votre UX n’en sera qu’améliorée.
Les méga-menus avec beaucoup de pages peuvent paraître un peu indigestes, l’idéal est d’illustrer les différents produits ou fonctionnalités par des pictogrammes adaptés.
Ces derniers sont d’ailleurs de très bons éléments pour faciliter l’accès aux personnes atteintes de handicaps. En effet, un pictogramme améliore l’expérience de lecture et le sujet peut être compris en un coup d’œil par le plus grand nombre. Ce type d'élément, pourtant simple, permet d’améliorer grandement l’accessibilité web.
À noter : Quand un visiteur consulte le contenu d’une page web, il voit d’abord les pictogrammes, ensuite les images puis le contenu textuel. Ce principe est à retenir puisqu’il s’applique au méga-menu, le principe reste le même.
De même pour les couleurs : votre méga-menu doit avoir des couleurs en accord avec votre identité visuelle. Les éléments importants doivent être mis en valeur, pour cela il faut savoir trouver la bonne colorimétrie pour son site internet. Il est également important de limiter le nombre de rubriques sur sa barre de navigation, pour que le méga-menu reste lisible. Notre cerveau mémorise mieux l’information quand peu d’éléments sont présents.
Ci-dessous, voici 5 sites internet avec tous les éléments indispensables d’un bon méga-menu.
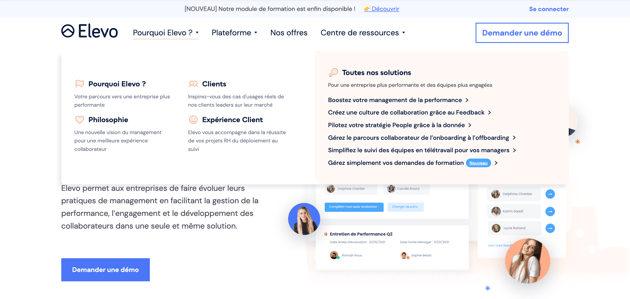
Elevo et la gestion RH :

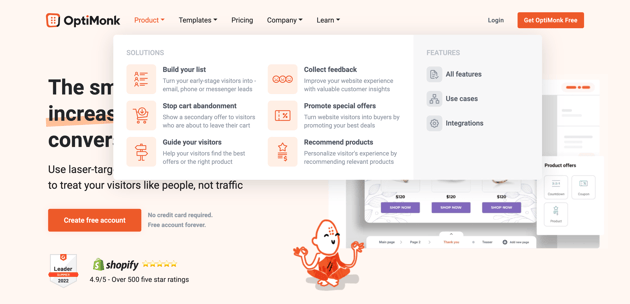
OptiMonk et les messages personnalisés :

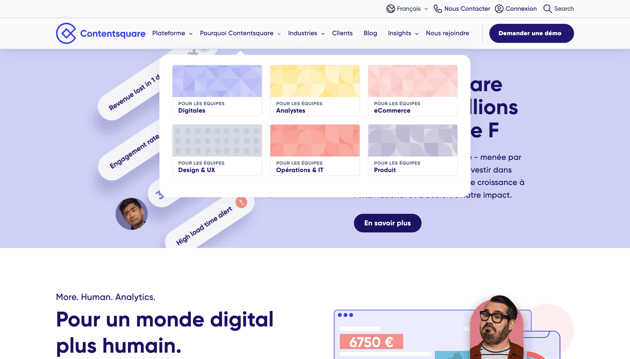
ContentSquare et l’expérience client :

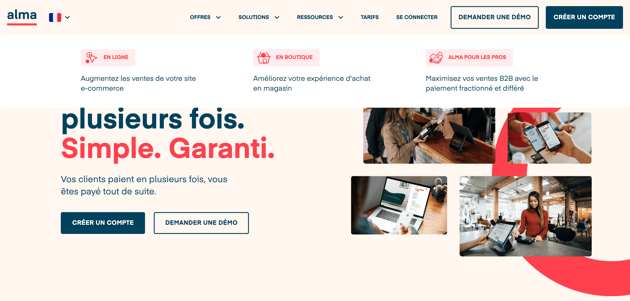
Alma et le paiement en plusieurs fois :

Spendesk et la gestion des dépenses :
Vous avez maintenant les éléments essentiels qui constituent un bon méga-menu. Découvrez comment l’élaborer et le mettre en place facilement avec ces 3 étapes clés.
Listez vos solutions, offres, produits, services et classez-les dans une logique qui vous semble pertinente. Cet exercice est nécessaire pour se rendre compte de la quantité d’informations présentes sur le site. Vous l’aurez compris, il ne s’agit pas d’afficher la liste exhaustive de toutes les pages de votre site internet. Le visiteur serait submergé d’informations et n'essaierait même pas de tout parcourir.
Choisissez plutôt des mots-clés ou groupes de mots pour désigner les différentes catégories de vos expertises que vous souhaitez mettre en avant. Ils constitueront votre barre de navigation. Ensuite, rassemblez toutes les ressources qui leur sont affiliées et désignez des types de sous-catégories à insérer dans votre méga-menu.
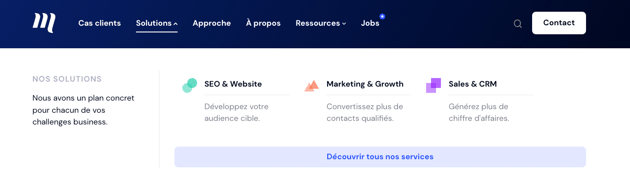
Exemple : sur le site Make the Grade, on va plutôt créer une section “Solutions” qui regroupe 3 expertises en Website, Marketing et Sales. Puis une autre “Ressources” qui regroupe le Blog, l’espace presse, la newsletter et le glossaire. Ainsi la barre de navigation n’est pas trop chargée et la recherche d’information est plus fluide.

Pour mettre un élément important en avant sur votre méga-menu, vous pouvez ajouter un petit badge distinctif. Cet élément active un biais cognitif chez les visiteurs : l’effet Von Restorff. En clair, un élément qui diffère parmi un groupe d’éléments semblables sera plus facilement visible et mémorisé. Vous pouvez donc mettre en avant un élément de votre méga-menu avec ce système discret mais efficace.
Ci-dessous, voici des exemples de badges qui mettent en valeur un aspect du menu.
Le méga menu de HubSpot avec le badge “Nouveau” :

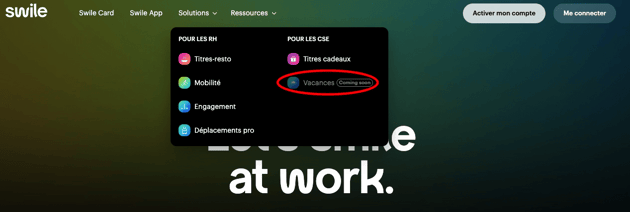
Le badge “Coming soon” de Swile pour le teasing d’un nouveau produit :

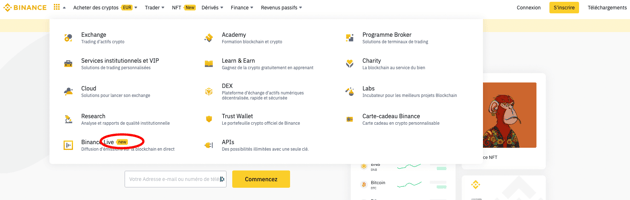
Les badges “New” de Binance pour surligner les dernières nouveautés :

Ces techniques sont ce qu’on appelle le nudge marketing. C’est une méthode qui vise à orienter discrètement le comportement des utilisateurs. Le fait d’utiliser une manière ludique pour pousser à l’action peut donc se faire via votre méga-menu.
Le méga-menu peut être assez imposant dans sa présentation sur les pages de votre site web. Si vous n’avez pas beaucoup de pages, le méga-menu n’est peut-être pas nécessaire.
70 % des entreprises qui possèdent un site web ne rentabilisent pas leur investissement à cause d’une mauvaise ergonomie - France Num
Toutefois, si vous décidez de l’employer il faut bien prévoir une ergonomie mobile adaptée à ce format. L’aspect responsive est un élément important de votre site internet et il doit être adapté à n’importe quel format. Il faut bien faire attention à l’expérience de navigation. L’enjeu ici est de prodiguer une bonne ergonomie pour les formats mobiles et tablettes afin de ne pas perturber l’expérience utilisateur.
Vous comprenez désormais l’importance de bien créer le méga-menu de son site internet pour faciliter son tunnel de conversion. Des éléments clairs présentés avec stratégie feront de votre méga-menu un réel atout pour convertir vos contacts en clients. Le blog est également un atout pour booster la conversion sur son site internet. Découvrez maintenant comment créer un blog sur le CMS HubSpot.

Marion Leffondré - Consultante growth marketing
Passionnée par le marketing et l'univers du digital, je crée des contenus qui répondent aux enjeux de la croissance B2B. Générer naturellement de nouveaux contacts qualifiés dans votre CRM est l'un de mes principaux objectifs. Mes expériences à l'international m'ont permis d'acquérir une ouverture d'esprit pratique pour trouver de nouvelles idées.

Quelles sont les nouvelles normes en accessibilité digitale en 2025 et comment optimiser votre site ?

6 outils pour tester votre site web responsive

6 conseils pour optimiser la balise Alt de vos images

Comment concevoir un site web de conversion efficace ?

Comment optimiser sa page de remerciements ?

Comment créer une page de vente qui convertit ?
Une fois par mois, des conseils, des études de cas et des histoires growth dans votre boîte mail
1500+ abonné·e·s
1 email pas mois
Contenu inédit