Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Cas Clients
Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Solutions
Web Design
Développez votre audience cible
Acquisition Marketing
Convertissez plus de contacts qualifiés
Intégration CRM
Générez plus de chiffre d'affaires
Précédent
Web Design
Audit de site web
Identifiez vos axes d'amélioration
Site internet de conversion
Convertissez votre audience
Thème CMS HubSpot
Refondez votre site rapidement
Développement Front-End
Créez un site web performant
Maintenance de site
Assurez une performance régulière
API & Synchronisation
Optimisez vos fonctionnalités
Précédent
Acquisition Marketing
Campagne Inbound Marketing
Attirez à vous les opportunités
Stratégie de copywriting
Captivez vos prospects
Automatisation Marketing
Industrialisez vos tâches
Email marketing
Diffusez le bon message
Stratégie SEO
Soyez le 1er sur Google
Tableau de bord marketing
Prenez des décisions éclairées
Google Ads
Captez votre cible
Stratégie réseaux sociaux
Maîtrisez votre e-réputation
Précédent
Intégration CRM
Intégration CRM HubSpot
Centralisez vos données
Tableau de bord commercial
Prenez des décisions éclairées
Migration CRM HubSpot
Migrez vos données
Automatisation commerciale
Éliminez les actions manuelles
Segmentation de données
Ciblez vos séquences de vente
Installation téléphonie Aircall
Entretenez votre relation client
Service client
Fidélisez vos clients existants
Maintenance CRM
Entretenez vos données CRM
Agence
Agence
Nous soutenons la croissance des entreprises à travers l’acquisition de nouveaux clients.
HubSpot
Expertise HubSpot
Découvrez nos services HubSpot
Plateforme CRM HubSpot
Découvrez les hubs HubSpot
Précédent
Expertise HubSpot
Précédent
Plateforme CRM HubSpot
Ressources
NOS RESSOURCES
Nos contenus aident les entreprises ambitieuses à signer et fidéliser des nouveaux clients grâce au web.
Média
Tous nos conseils pour booster votre stratégie digitale
Backstages
Découvrez les coulisses de notre agence
Glossaire
Toutes les définitions de nos expertises métiers
Webinaires
Les replays de nos webinaires marketing et RevOps
Youtube
Tous nos tutos et conseils pour développer votre business
Newsletter
L'email des entreprises qui veulent conquérir un marché
Fermer
Que recherchez-vous ?
Suggestions populaires
Inbound Marketing
CRM
HubSpot

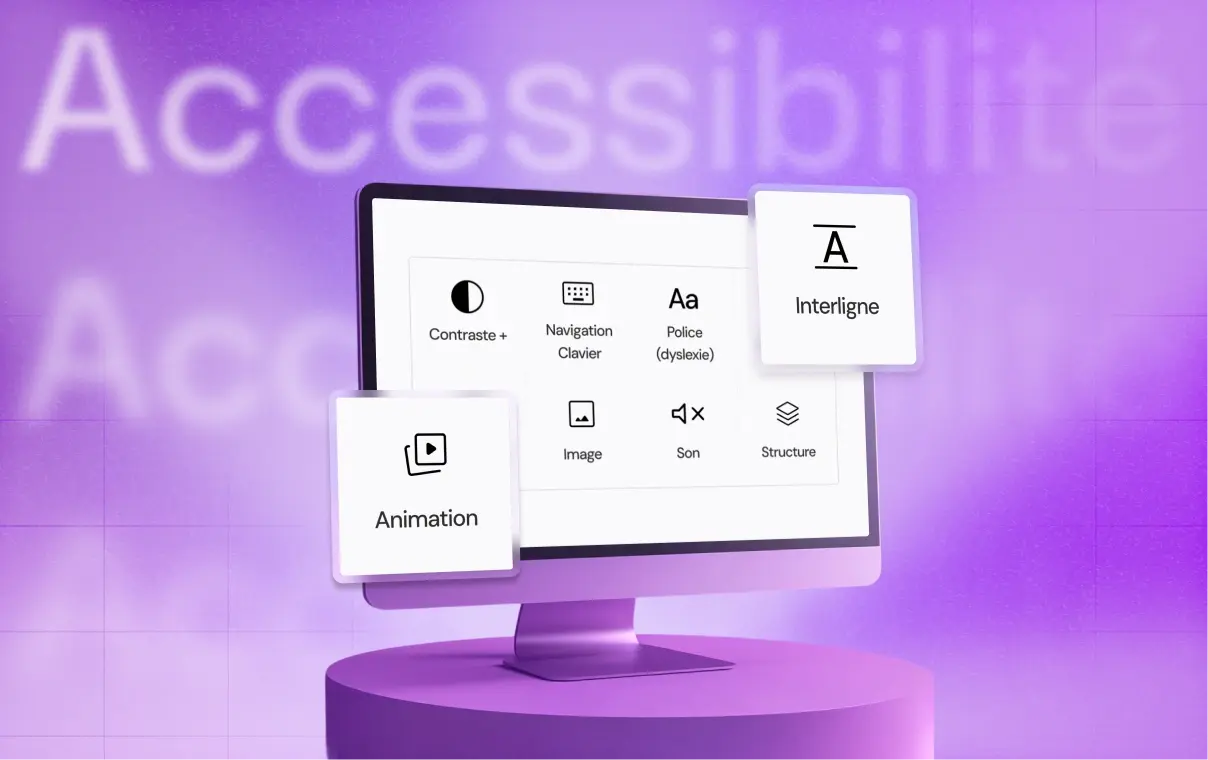
À partir de juin 2025, l’accessibilité digitale devient une obligation légale pour la majorité des sites web européens. Cette évolution impose aux entreprises de repenser l’ergonomie, la navigation et les contenus pour garantir une expérience fluide à tous les utilisateurs, y compris ceux en situation de handicap. Au-delà de la conformité, un site accessible améliore l’expérience utilisateur, renforce la lisibilité des contenus et peut avoir un impact positif sur le référencement naturel. Comprendre ces nouvelles exigences et mettre en place des solutions adaptées, comme faire un audit de site web, permet d’anticiper et d’éviter des corrections coûteuses à long terme.
L’accessibilité digitale vise à garantir que toute personne, quelle que soit sa situation, puisse utiliser un site web sans difficulté. Un site accessible prend en compte différents types de handicaps :
Un site conforme aux normes d’accessibilité offre une expérience utilisateur fluide et inclusive, sans obstacle à la navigation ou à la compréhension des contenus.
À partir du 28 juin 2025, toutes les entreprises proposant des services en ligne devront respecter des critères d’accessibilité stricts. Jusqu’ici, ces obligations concernaient principalement les structures publiques. Désormais, elles s’appliquent également aux plateformes e-commerce, services financiers, solutions SaaS et autres sites à destination du grand public.
Les exigences reposent sur les Web Content Accessibility Guidelines (WCAG 2.2) et le Référentiel Général d’Amélioration de l’Accessibilité (RGAA), et impliquent notamment :
Le non-respect des normes d’accessibilité peut entraîner des sanctions financières. Les amendes peuvent aller jusqu’à 50 000 € en cas de non-conformité avérée et jusqu’à 25 000 € pour une absence de déclaration d’accessibilité sur un site web.
Au-delà des pénalités, l’accessibilité de votre site internet est aussi une opportunité. Car un site optimisé dans son expérience utilisateur, est un site internet qui propose des taux de conversion records. Entre lutte contre les handicaps et enjeux business, il n’y a qu’un pas, voyons pourquoi.
L’accessibilité commence par un design inclusif. L’un des premiers points d’attention concerne le contraste des couleurs, qui doit être suffisant pour assurer une bonne lisibilité. Les boutons et liens doivent être bien visibles et disposer d’intitulés explicites. Il faut s’assurer de bien choisir la colorimétrie de son site internet.
Les formulaires nécessitent une attention particulière : les libellés doivent être clairs, les champs d’erreur bien signalés et les instructions visibles sans interaction préalable. Enfin, toute information transmise uniquement par la couleur doit être accompagnée d’une alternative visuelle (icône, texte explicatif).
Un site accessible repose sur une structure technique optimisée. Le code HTML doit être sémantiquement correct pour permettre aux lecteurs d’écran d’interpréter les contenus. Tous les éléments interactifs doivent être accessibles uniquement au clavier, sans nécessiter l’usage d’une souris.
Les messages d’erreur doivent être explicites et ne pas se limiter à un simple changement de couleur. Il est également essentiel d’optimiser les performances du site en limitant les animations intrusives ou les contenus bloquants.
Un contenu accessible repose sur des règles simples mais essentielles. Vous devez systématiquement rédiger et rattacher une balise alt à vos images (attribut "alt"). Les vidéos doivent être accompagnées de sous-titres ou de transcriptions textuelles.
Les liens doivent être explicites et informer l’utilisateur sur leur destination sans ambiguïté. Enfin, la structuration des contenus avec des titres hiérarchisés permet une lecture fluide et facilite l’accès aux informations. Construire une arborescence SEO bien pensée améliore à la fois l’accessibilité et le référencement en facilitant la navigation des utilisateurs et des moteurs de recherche.
Avant toute correction, il est indispensable d’évaluer le niveau d’accessibilité d’un site. Des outils comme Wave, Google Lighthouse ou encore le service d’audit en ligne ARA permettent d’identifier les points de non-conformité. Vous pouvez également prendre contact avec un expert technique pour obtenir un diagnostic précis et des recommandations adaptées à votre site.
L’ensemble des corrections ne peut pas toujours être réalisé en une seule fois. Il est donc recommandé de prioriser les actions selon leur impact. Une approche progressive permet d’améliorer progressivement l’accessibilité sans perturber l’expérience utilisateur actuelle.
L’optimisation de l’accessibilité implique plusieurs acteurs : designers, développeurs et rédacteurs doivent travailler ensemble pour garantir une mise en conformité cohérente.
L’intégration des bonnes pratiques dès la conception d’un site permet d’éviter des corrections lourdes et coûteuses.
L’accessibilité n’est pas un objectif ponctuel, mais un processus continu. Des tests réguliers permettent d’assurer la conformité dans le temps et d’anticiper d’éventuelles évolutions des standards.
Au-delà de la mise en conformité technique, afficher son engagement envers l’accessibilité est un levier essentiel pour renforcer la transparence et la confiance des utilisateurs. Plusieurs actions peuvent être mises en place :
Cette démarche proactive permet non seulement de répondre aux obligations légales, mais aussi d’améliorer l’image de marque et d’élargir l’audience en proposant une navigation inclusive à tous.
L’intelligence artificielle joue un rôle croissant dans l’amélioration de l’accessibilité digitale. Grâce à ses capacités d’analyse et d’automatisation, elle permet d’optimiser plusieurs aspects de l’expérience utilisateur.
Ces technologies permettent d’accélérer la mise en conformité et d’offrir une expérience utilisateur plus inclusive sans nécessiter d’intervention manuelle constante.
Des solutions existent pour accompagner les entreprises dans leur mise en conformité. Un audit détaillé, suivi d’un plan d’action personnalisé, permet d’optimiser l’accessibilité sans refonte complète du site.
Les nouvelles normes d’accessibilité digitale en 2025 imposent des ajustements, mais elles offrent aussi l’opportunité d’améliorer la qualité et la performance d’un site web. Un site accessible bénéficie à tous les utilisateurs et renforce sa visibilité sur les moteurs de recherche.
Anticiper ces changements dès aujourd’hui permet de garantir une transition en douceur et d’éviter des mises à jour précipitées. Une approche progressive et une veille continue sur les évolutions réglementaires assurent une conformité durable et une meilleure expérience utilisateur.

Soa Bayle - Social media manager
Passionnée par le digital et les réseaux sociaux, j'accompagne les entreprises ambitieuses dans la création et la gestion de leur présence en ligne. Grâce à mon expertise en stratégie social media, je m'assure que vos contenus résonnent avec votre audience, génèrent de l'engagement et contribuent à la croissance de votre marque.

11 workflows du Sales Hub à créer pour votre activité sur HubSpot

Coût de non-qualité : comprendre et réduire son impact en tant que dirigeant

HubSpot et IA : Le Duo Gagnant pour Développer votre Stratégie de Croissance

Le guide complet pour maîtriser la personnalisation CRM

Pourquoi et comment synchroniser vos réseaux sociaux sur HubSpot

6 outils pour tester votre site web responsive
Une fois par mois, des conseils, des études de cas et des histoires growth dans votre boîte mail
1500+ abonné·e·s
1 email pas mois
Contenu inédit