Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Cas Clients
Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Solutions
Web Design
Développez votre audience cible
Acquisition Marketing
Convertissez plus de contacts qualifiés
Intégration CRM
Générez plus de chiffre d'affaires
Précédent
Web Design
Audit de site web
Identifiez vos axes d'amélioration
Site internet de conversion
Convertissez votre audience
Thème CMS HubSpot
Refondez votre site rapidement
Développement Front-End
Créez un site web performant
Maintenance de site
Assurez une performance régulière
API & Synchronisation
Optimisez vos fonctionnalités
Précédent
Acquisition Marketing
Campagne Inbound Marketing
Attirez à vous les opportunités
Stratégie de copywriting
Captivez vos prospects
Automatisation Marketing
Industrialisez vos tâches
Email marketing
Diffusez le bon message
Stratégie SEO
Soyez le 1er sur Google
Tableau de bord marketing
Prenez des décisions éclairées
Google Ads
Captez votre cible
Stratégie réseaux sociaux
Maîtrisez votre e-réputation
Précédent
Intégration CRM
Intégration CRM HubSpot
Centralisez vos données
Tableau de bord commercial
Prenez des décisions éclairées
Migration CRM HubSpot
Migrez vos données
Automatisation commerciale
Éliminez les actions manuelles
Segmentation de données
Ciblez vos séquences de vente
Installation téléphonie Aircall
Entretenez votre relation client
Service client
Fidélisez vos clients existants
Maintenance CRM
Entretenez vos données CRM
Agence
Agence
Nous soutenons la croissance des entreprises à travers l’acquisition de nouveaux clients.
HubSpot
Expertise HubSpot
Découvrez nos services HubSpot
Plateforme CRM HubSpot
Découvrez les hubs HubSpot
Précédent
Expertise HubSpot
Précédent
Plateforme CRM HubSpot
Ressources
NOS RESSOURCES
Nos contenus aident les entreprises ambitieuses à signer et fidéliser des nouveaux clients grâce au web.
Média
Tous nos conseils pour booster votre stratégie digitale
Backstages
Découvrez les coulisses de notre agence
Glossaire
Toutes les définitions de nos expertises métiers
Webinaires
Les replays de nos webinaires marketing et RevOps
Youtube
Tous nos tutos et conseils pour développer votre business
Newsletter
L'email des entreprises qui veulent conquérir un marché
Fermer
Que recherchez-vous ?
Suggestions populaires
Inbound Marketing
CRM
HubSpot

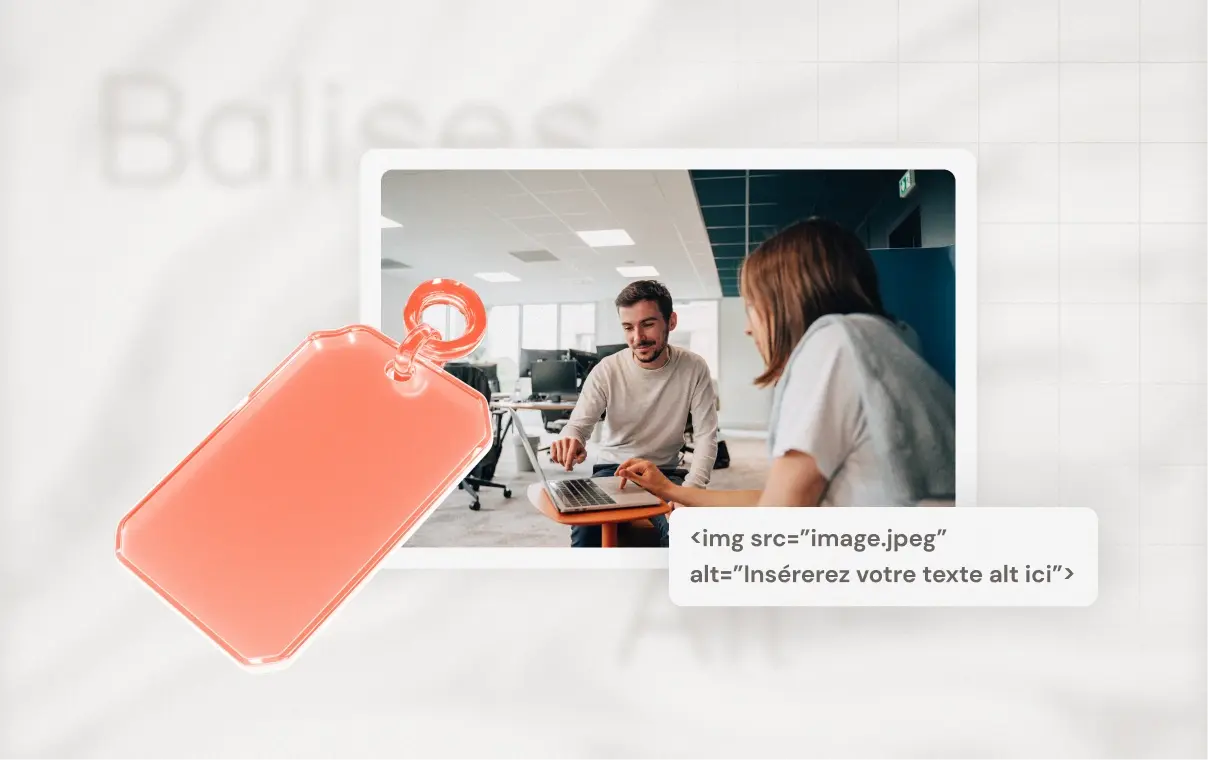
Le texte alternatif de vos images est souvent négligé, mais joue un rôle sur votre site. Il permet non seulement d'améliorer l'accessibilité en décrivant les visuels aux utilisateurs malvoyants, mais contribue aussi à votre SEO. Si vous travaillez dans le marketing, vous savez que chaque détail compte pour votre site web. Découvrez nos conseils pour optimiser la balise Alt de vos images.
La première règle pour optimiser la balise Alt de vos images est d'être descriptif. Imaginez que vous expliquez l'image à quelqu'un qui ne peut pas la voir. Une description claire et précise facilite l’interprétation par les moteurs de recherche tout en améliorant l’expérience utilisateur.
Par exemple :
Un texte alternatif détaillé permet aux visiteurs comme aux robots de comprendre exactement ce qu’elle représente.
Pour optimiser la balise Alt de vos images, il est essentiel de les garder courtes, idéalement sous 125 caractères. En effet, Google limite la longueur de celles-ci. Une description trop longue peut entraîner une pénalisation.
Par exemple, un attribut comme "un gâteau au chocolat décoré de fraises fraîches" est précis et concis. Évitez les descriptions trop longues ou les détails superflus qui risquent de diluer le message

Pour renforcer le SEO de votre site, incluez systématiquement votre mot-clé principal dans la description, tout en veillant à ce qu’il reste naturel. Cela aide les moteurs de recherche à mieux comprendre le contenu de votre page et à mieux classer vos images.
Exemple pour une page ciblant le mot-clé "référencement naturel" :
L’important est de respecter un équilibre entre pertinence pour l’utilisateur et optimisation pour les moteurs de recherche.
Les logos sont souvent négligés en matière d’attribut alternatif. Beaucoup se contentent d’écrire : "logo de l’entreprise". Pourtant, un tag plus descriptif peut inclure le nom de votre entreprise, renforçant ainsi votre branding et votre SEO.
Par exemple :
Cela aide également les utilisateurs et moteurs de recherche à identifier clairement votre marque.
Les images utilisées pour des boutons CTA nécessitent, elles aussi, une balise d'image. Les visiteurs qui utilisent un lecteur d’écran doivent comprendre qu’ils peuvent interagir avec cet élément.
Pour un bouton indiquant “Demandez votre devis gratuit”, tag efficace pourrait être :
Ce type de balise améliore l’expérience utilisateur et contribue à vos objectifs de conversion.
Optimiser la balise Alt de vos images vous assure non seulement d'améliorer l'accessibilité de votre site, mais aussi d'enrichir votre SEO et l’expérience utilisateur. Toutefois, l'optimisation de ces éléments ne s'arrête pas là. Pour transformer vos visiteurs en clients, une page de vente bien conçue par exemple est essentielle. Découvrez dans cet article comment la construire pour booster vos conversions.

Paul Giglio - Consultant growth marketing
Passionné par le marketing digital et la communication, mon objectif au sein de Make the Grade est d'accompagner les entreprises BtoB dans leurs stratégies Marketing, sur la création de contenus pertinents et d'actions d'optimisation web.

Quelles sont les nouvelles normes en accessibilité digitale en 2025 et comment optimiser votre site ?

6 outils pour tester votre site web responsive

Comment concevoir un site web de conversion efficace ?

Comment optimiser sa page de remerciements ?

Comment créer une page de vente qui convertit ?

7 étapes pour créer un formulaire de contact sur un site web
Une fois par mois, des conseils, des études de cas et des histoires growth dans votre boîte mail
1500+ abonné·e·s
1 email pas mois
Contenu inédit